- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
ДИЗАЙНПРЕЗЕНТАЦИЙ презентация
Содержание
- 1. ДИЗАЙНПРЕЗЕНТАЦИЙ
- 2. Артемий Лебедев: «Для меня всегда очевидно — удачен
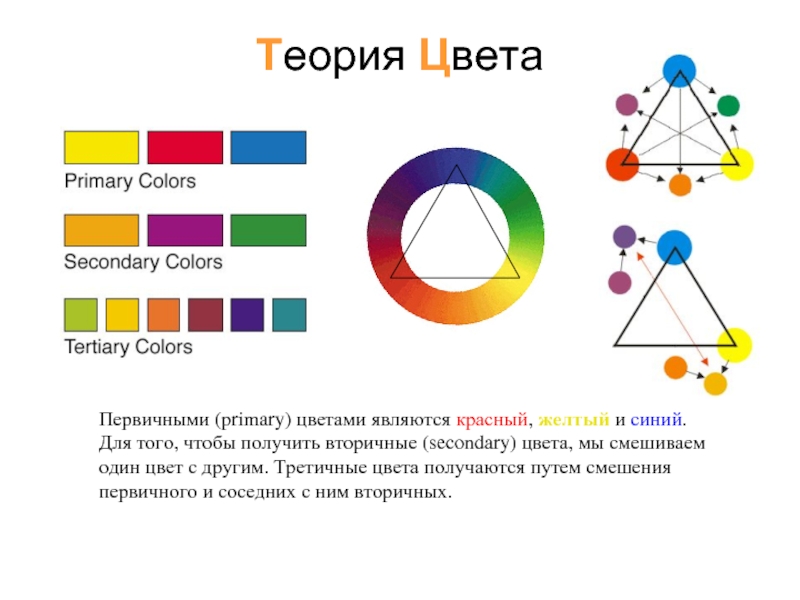
- 3. Теория Цвета Первичными (primary) цветами являются красный,
- 4. Подбор Цвета Самый простой способ подбора цветов
- 5. Обратимся к двум типам схем, где используются
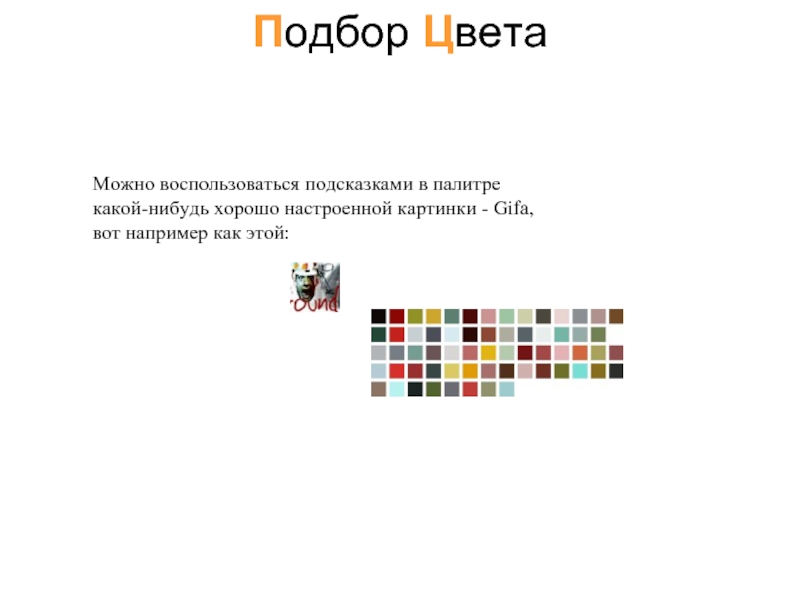
- 6. Подбор Цвета Можно воспользоваться подсказками в палитре
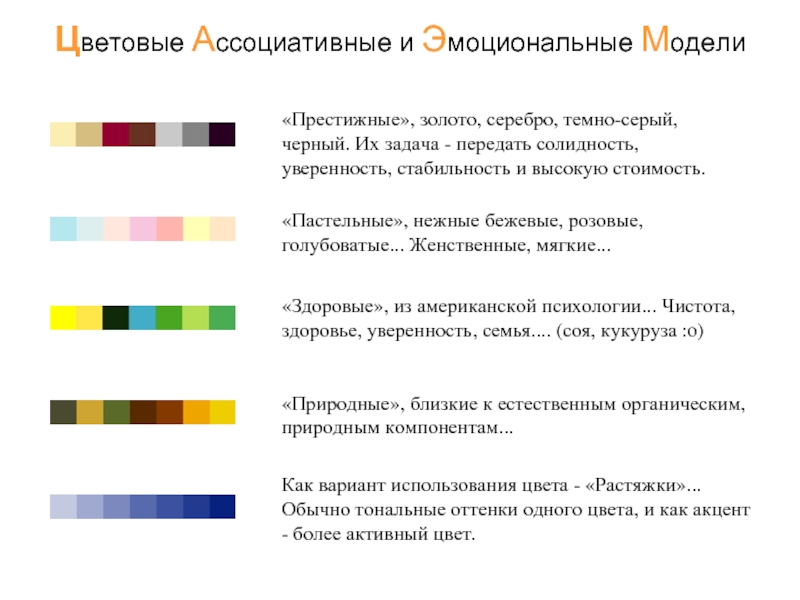
- 7. «Пастельные», нежные бежевые, розовые, голубоватые... Женственные, мягкие...
- 8. Некоторые Особенности Цветов Теплые цвета гораздо
- 9. Некоторые Особенности Цветов Красный цвет —
- 10. Некоторые Особенности Цветов Холодные цвета сжимают
- 11. Нестандартные Сочетания Такой вариант невозможно описать никакой
- 12. Нестандартные Сочетания Итак, пробуйте. Что получилось?
- 13. Нестандартные Сочетания При создании презентации использовались материалы
- 15. ДИЗАЙН ПРЕЗЕНТАЦИЙ Как сделать презентацию привлекательной
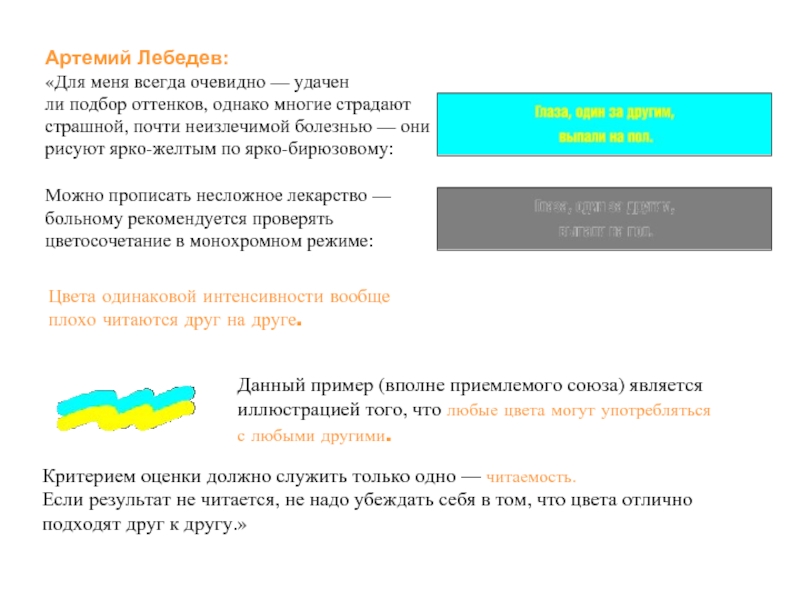
Слайд 2Артемий Лебедев: «Для меня всегда очевидно — удачен ли подбор оттенков, однако многие страдают
Данный пример (вполне приемлемого союза) является иллюстрацией того, что любые цвета могут употребляться с любыми другими.
Можно прописать несложное лекарство — больному рекомендуется проверять цветосочетание в монохромном режиме:
Цвета одинаковой интенсивности вообще
плохо читаются друг на друге.
Критерием оценки должно служить только одно — читаемость.
Если результат не читается, не надо убеждать себя в том, что цвета отлично подходят друг к другу.»
Слайд 3Теория Цвета
Первичными (primary) цветами являются красный, желтый и синий. Для того,
Слайд 4Подбор Цвета
Самый простой способ подбора цветов в цветовом круге - представить
Можно выбрать и комплиментарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга - например, красный и зеленый. Они называются комплиментарными/дополняющими потому, что будучи помещенными рядом, они делают друг друга ярче и живее.
На этом этапе мы уже можем приступить к более сложным комбинациям.
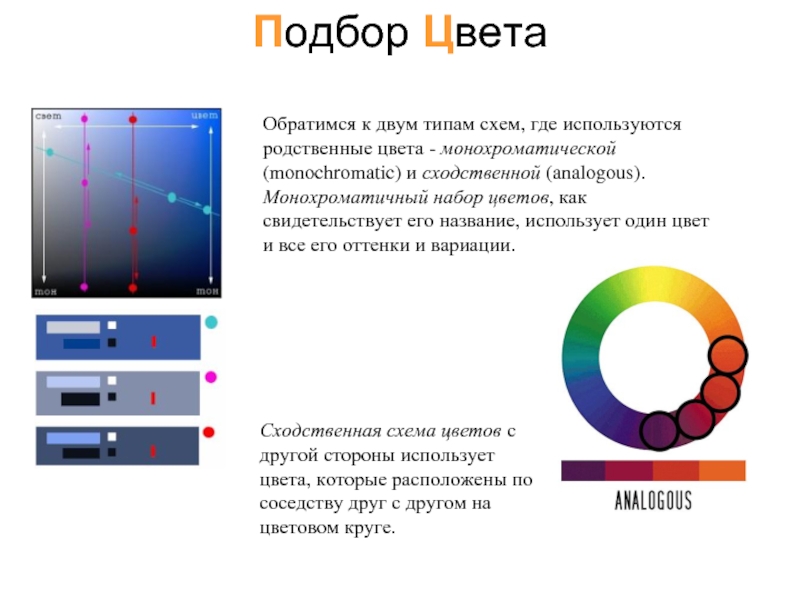
Слайд 5Обратимся к двум типам схем, где используются родственные цвета - монохроматической
Подбор Цвета
Сходственная схема цветов с другой стороны использует цвета, которые расположены по соседству друг с другом на цветовом круге.
Слайд 6Подбор Цвета
Можно воспользоваться подсказками в палитре какой-нибудь хорошо настроенной картинки -
Слайд 7«Пастельные», нежные бежевые, розовые, голубоватые... Женственные, мягкие...
Цветовые Ассоциативные и Эмоциональные Модели
«Престижные», золото, серебро, темно-серый, черный. Их задача - передать солидность, уверенность, стабильность и высокую стоимость.
«Здоровые», из американской психологии... Чистота, здоровье, уверенность, семья.... (соя, кукуруза :o)
«Природные», близкие к естественным органическим, природным компонентам...
Как вариант использования цвета - «Растяжки»... Обычно тональные оттенки одного цвета, и как акцент - более активный цвет.
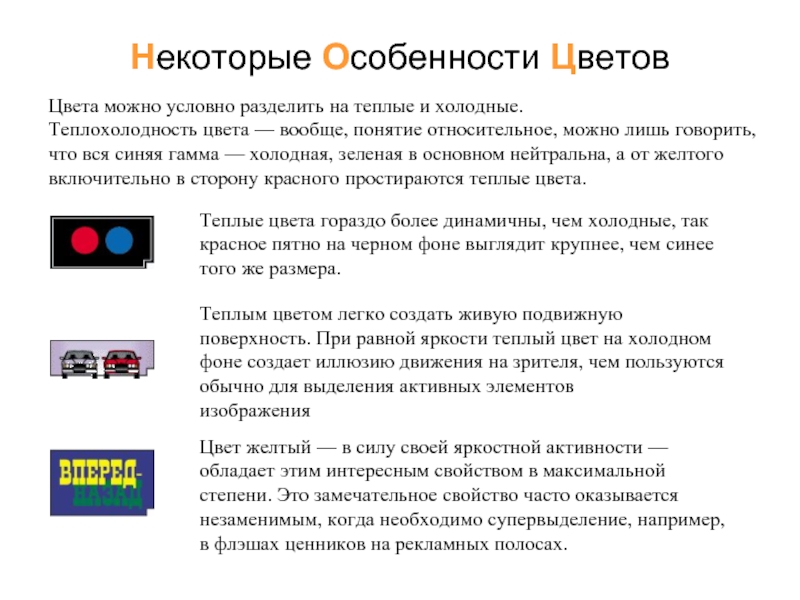
Слайд 8Некоторые Особенности Цветов
Теплые цвета гораздо более динамичны, чем холодные, так
Теплым цветом легко создать живую подвижную поверхность. При равной яркости теплый цвет на холодном фоне создает иллюзию движения на зрителя, чем пользуются обычно для выделения активных элементов изображения
Цвет желтый — в силу своей яркостной активности — обладает этим интересным свойством в максимальной степени. Это замечательное свойство часто оказывается незаменимым, когда необходимо супервыделение, например, в флэшах ценников на рекламных полосах.
Цвета можно условно разделить на теплые и холодные.
Теплохолодность цвета — вообще, понятие относительное, можно лишь говорить, что вся синяя гамма — холодная, зеленая в основном нейтральна, а от желтого включительно в сторону красного простираются теплые цвета.
Слайд 9Некоторые Особенности Цветов
Красный цвет — это энергия, движение.
Теплый красный притягивает
Алый цвет — ярко красный — обладает сумасшедшей активностью, он неотвратимо притягивает внимание к себе.
Но, поскольку природа этой активности связана не столько с физиологией зрения, а с психикой (алый — цвет крови, опасности), пользоваться им в рекламе надо крайне осторожно, ибо очень легко спровоцировать подсознательное отторжение.
Слайд 10Некоторые Особенности Цветов
Холодные цвета сжимают пространство, субъективно уменьшая размеры изображения.
В меньшей степени этим свойством обладает светло-синий цвет — он не втягивает, а, скорее, создает ощущение хрустальной невесомости. Предметы, изображаемые на светло-синем фоне, словно зависают в воздухе.
Покой и равновесие царят на зеленых полях! Здесь уже прекращает свое действие "отрицательная динамика" экстремально-холодных цветов, а «позитивная» теплых — еще не проявляет себя. Зеленый со всем семейством оттенков — комфортный покой, в чрезмерных количествах навевающий пресловутую «зеленую тоску».
Слайд 11Нестандартные Сочетания
Такой вариант невозможно описать никакой схемой. Такое рождается только из
Артемий Лебедев
Хозяйке на заметку:
Употребляйте побольше моркови, если хотите различать цвета. Цветовосприятие улучшается от содержащегося в морковке бета-каротина.
Слайд 12Нестандартные Сочетания
Итак, пробуйте. Что получилось?
Скажите, а морковку вы как употребляете? ☺
Артемий Лебедев
«Если у вас
С каждым из этих прекрасных цветосочетаний можно сделать отличный дизайн. Точно с таким же успехом можно сделать и отвратительный. Оказывается, все зависит не от цветов.»
Слайд 13Нестандартные Сочетания
При создании презентации использовались материалы с сайтов:
Виктора Вязьминова
http://mrdesign.krasline.ru
Артемия Лебедева
http://www.design.ru
Статьи:
Ron Wilder.
http://mascon.hypermart.net
Н.Е.Иной, Анна Исаян, «Компьютерра», №17’98
http://akmac.chat.ru/st/pal_2.htm