- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Дизайн web-сайта.Macromedia Dreamweaver MX 2004 презентация
Содержание
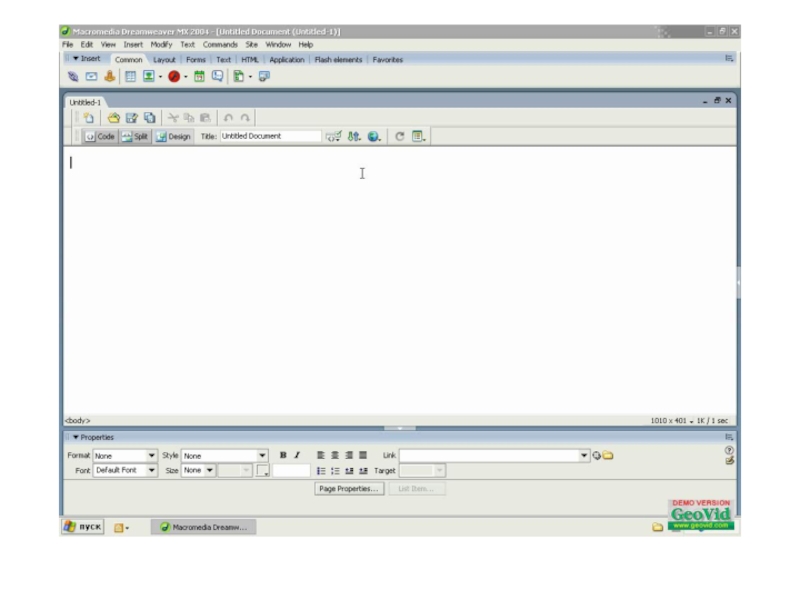
- 1. Дизайн web-сайта.Macromedia Dreamweaver MX 2004
- 4. Дизайн сайта - это предоставление информации в
- 5. Правила дизайна Размер каждой загружаемой страницы не
- 6. Избегайте пестрых, многоэлементных фоновых изображений: они сильно
- 7. Шаг 1 Важную роль в дизайне играют
- 8. Шаг 2 Рисунки должны быть четкими, не размытыми
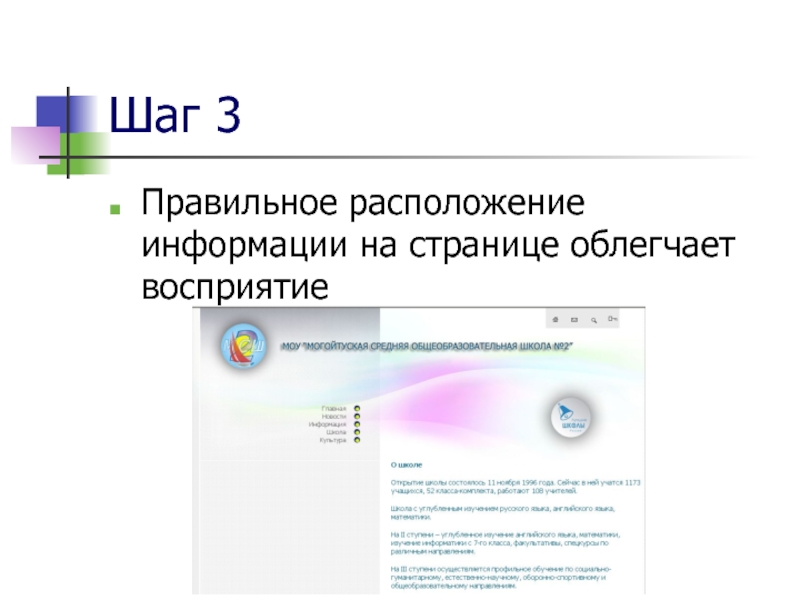
- 9. Шаг 3 Правильное расположение информации на странице облегчает восприятие
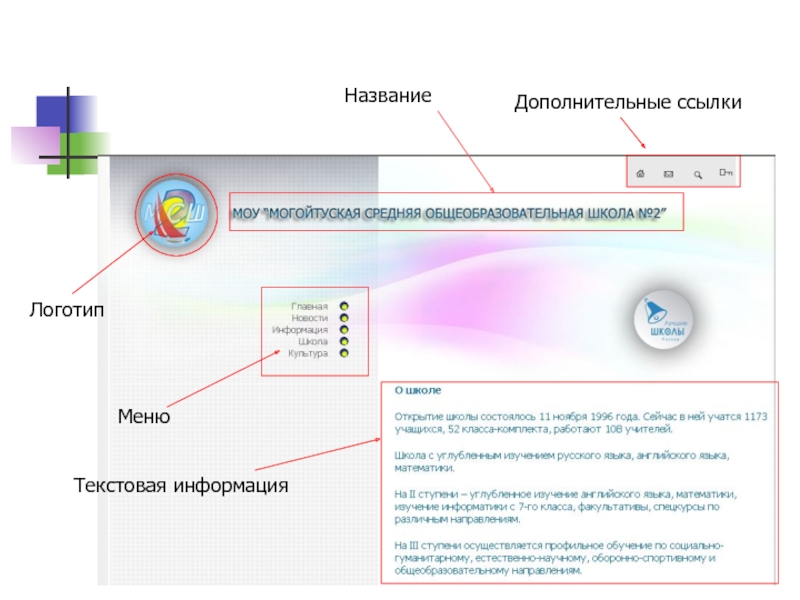
- 10. Логотип Меню Название Текстовая информация Дополнительные ссылки
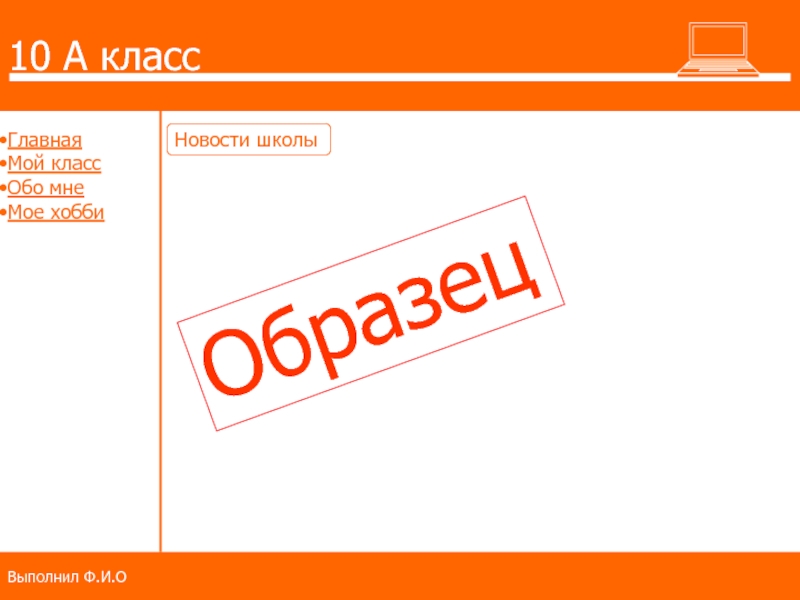
- 11. 10 А класс Выполнил Ф.И.О Главная
- 13. Создание сайта Главная страница – index.htm Мой
Слайд 4Дизайн сайта - это предоставление информации в графической форме на экран
для наиболее удобного визуального восприятия.
Разработка дизайна сайта - важный этап создания сайта. Именно дизайн сайта сформирует у пользователя сайта первое впечатление о сайте.
Разработка дизайна сайта - важный этап создания сайта. Именно дизайн сайта сформирует у пользователя сайта первое впечатление о сайте.
Дизайн сайта
Слайд 5Правила дизайна
Размер каждой загружаемой страницы не должен превышать 30К. Если ваша
страница требует длительной загрузки, предупредите об этом посетителей.
Избегайте крупных изображений и апплетов, они долго грузиться.
Составляйте крупные изображения из более мелких. Несколько маленьких картинок загружаются значительно быстрее, чем одна большая.
Для ускорения загрузки страниц применяйте в изображениях теги HEIGHT, WIDTH и ALT.
По общепринятым нормам баннер размером 468х60 рiх (пикселей) не должен превышать 15-20 Кб.
Избегайте крупных изображений и апплетов, они долго грузиться.
Составляйте крупные изображения из более мелких. Несколько маленьких картинок загружаются значительно быстрее, чем одна большая.
Для ускорения загрузки страниц применяйте в изображениях теги HEIGHT, WIDTH и ALT.
По общепринятым нормам баннер размером 468х60 рiх (пикселей) не должен превышать 15-20 Кб.
Слайд 6Избегайте пестрых, многоэлементных фоновых изображений: они сильно затрудняют чтение страниц.
Регулярно
проверяйте свои ссылки на работоспособность.
Если на изображении сотни цветов или оно имеет фотографическое качество, пользуйтесь форматом JPEG. Он обеспечивает меньший размер файла для таких изображений. Если же это изображения с крупными монотонными областями или текстом, пользуйтесь форматом GIF, так как JPEG пачкает цвета и смазывает текст.
Пользуйтесь таблицами - это самый эффективный способ оформления, особенно для изображений, сопровождаемых текстом.
Не пишите ничего в статусной строке, пользователю хочется знать куда он попадет после нажатия на ссылку.
Если на изображении сотни цветов или оно имеет фотографическое качество, пользуйтесь форматом JPEG. Он обеспечивает меньший размер файла для таких изображений. Если же это изображения с крупными монотонными областями или текстом, пользуйтесь форматом GIF, так как JPEG пачкает цвета и смазывает текст.
Пользуйтесь таблицами - это самый эффективный способ оформления, особенно для изображений, сопровождаемых текстом.
Не пишите ничего в статусной строке, пользователю хочется знать куда он попадет после нажатия на ссылку.
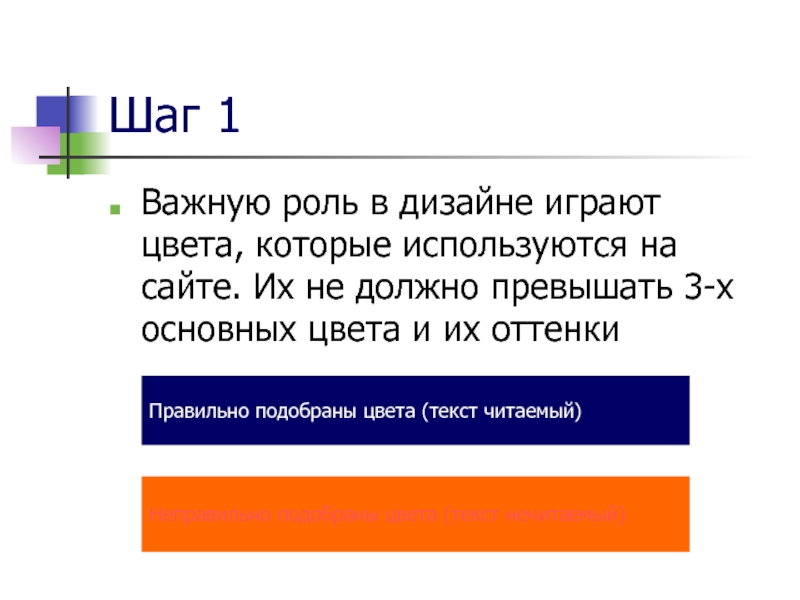
Слайд 7Шаг 1
Важную роль в дизайне играют цвета, которые используются на сайте.
Их не должно превышать 3-х основных цвета и их оттенки
Правильно подобраны цвета (текст читаемый)
Неправильно подобраны цвета (текст нечитаемый)
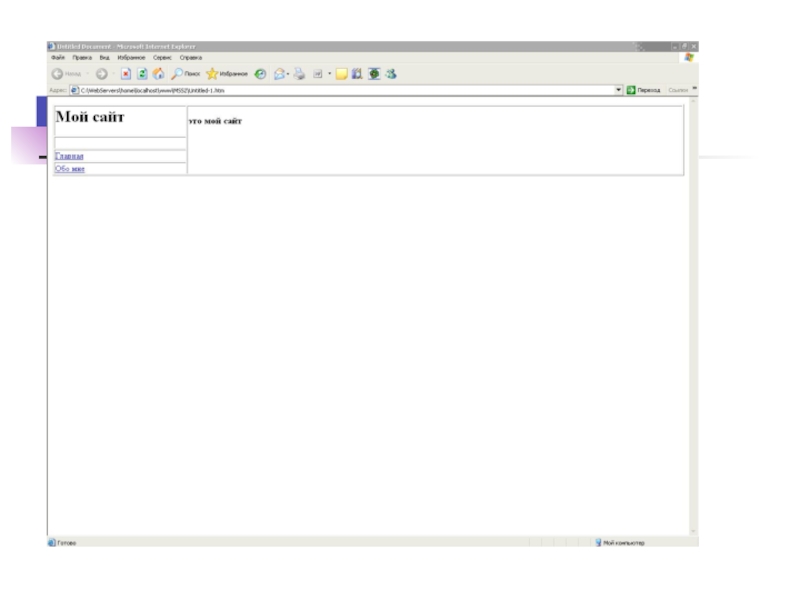
Слайд 13Создание сайта
Главная страница – index.htm
Мой класс – myclass.htm
Обо мне – myname.htm
Мое
хобби – myhobby.htm