- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
интерфейс, что это почему так сложно-то какой интерфейс называть хорошим презентация
Содержание
- 1. интерфейс, что это почему так сложно-то какой интерфейс называть хорошим
- 2. Новостная группа «Мекра» mekra@googlegroups.com groups.google.com/group/mekra
- 3. Процесс проектирования Видение и осознание продукта
- 4. Цели на курс 20 мин.
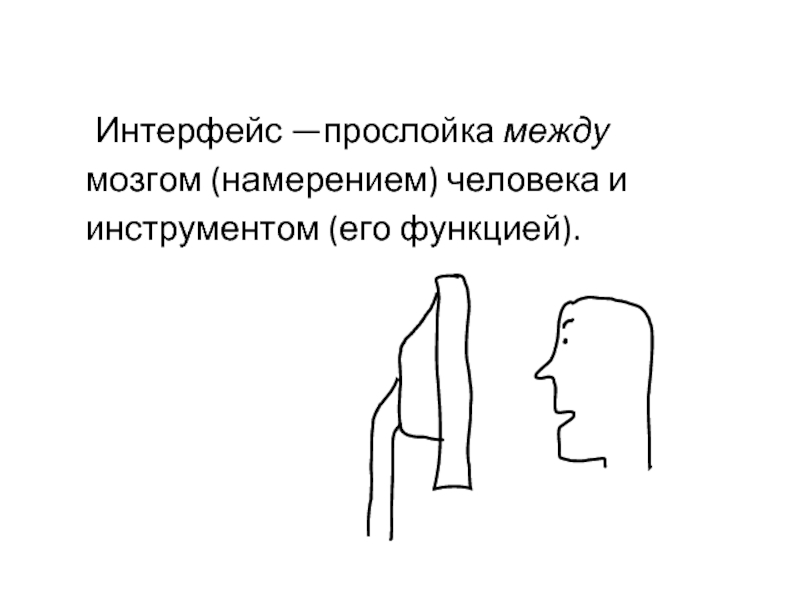
- 5. Интерфейс —прослойка между мозгом (намерением) человека и инструментом (его функцией).
- 7. «Идеальным объектом называется такой объект которого нет, а его функция выполняется» Генрих Альтшуллер
- 8. Но что делать с социальными системами?
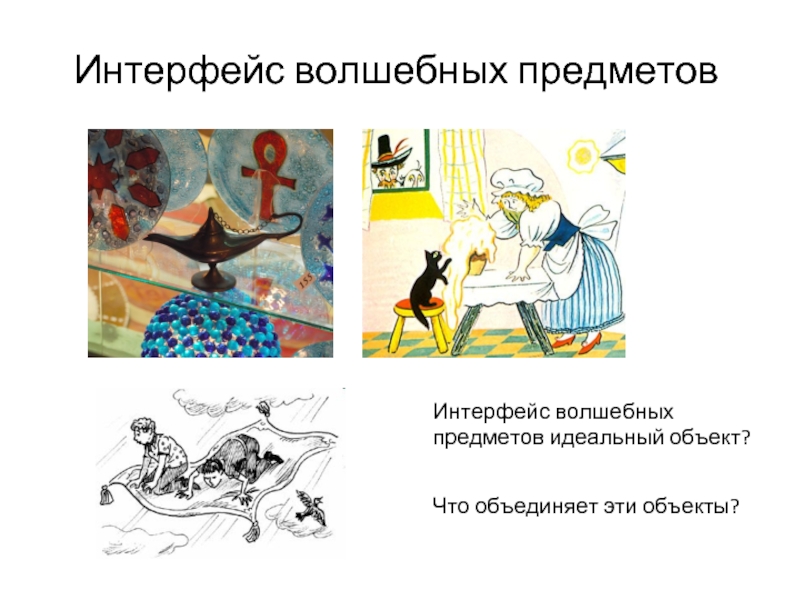
- 9. Интерфейс волшебных предметов Интерфейс волшебных предметов идеальный объект? Что объединяет эти объекты?
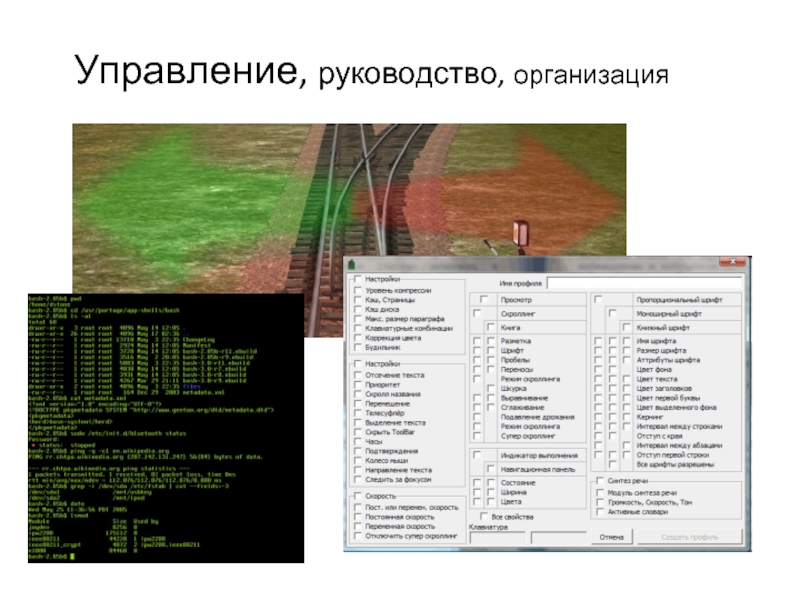
- 10. Управление, руководство, организация
- 11. Так в чем причина трудностей с интерфейсом?
- 12. иррационален плохо познан порой сам себя не понимает
- 14. Радость простых вещей
- 15. Инструменты в инструментах Жадность и погоня за «лёгкими» решениями
- 17. Язык в стадии формирования, но кое-что уже
- 18. Интерфейс — это про рассказывание историй
- 19. 1 × 2 × 3 ×
- 20. Дисциплины «науки о интерфейсе» Проектирование взаимодействия
- 21. Jesse James Garrett’s Elements of User Experience http://www.jjg.net/elements/
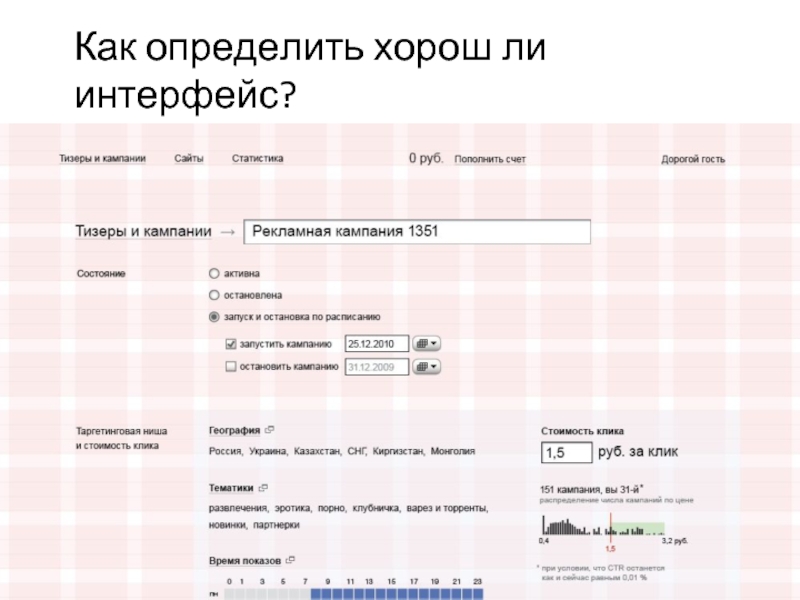
- 22. Как определить хорош ли интерфейс?
- 23. Показатели эргономики интерфейса по Бену Шнайдерману скорость работы
- 24. Количественные показатели. Время Закон Фитса. Связь времени
- 25. Вежливая программа Алана Купера… интересуется мной
- 26. UCD User Centred Design ориентация на…
- 27. Принципы хорошего дизайна Дональда Нормана
- 29. Юзабилити — показатель количества операторских ошибок, скорости взаимодействия
- 30. Как быть? Выбрать или выработать собственные измеримые критерии оценки Тестировать интерфейс, взяв их за метрику
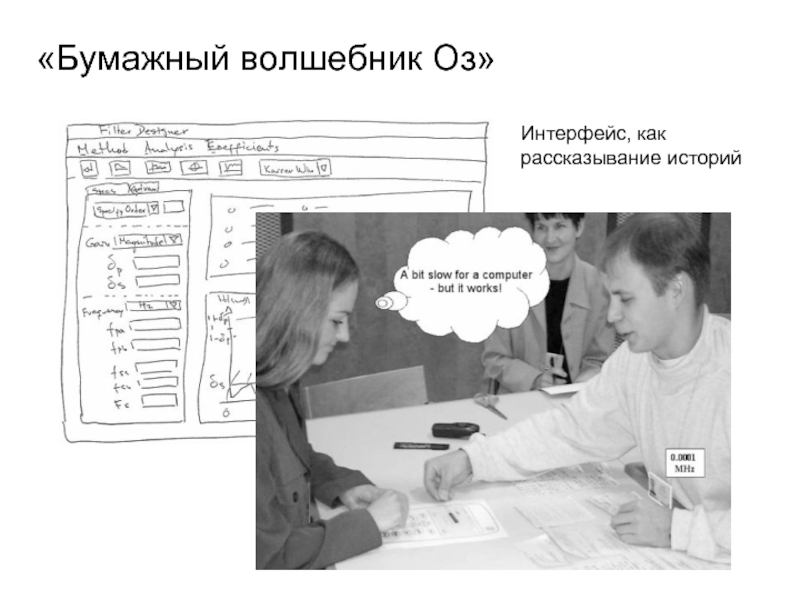
- 31. «Бумажный волшебник Оз» Интерфейс, как рассказывание историй
- 32. «Бумажный волшебник Оз». Правила Путешественник запрашивает действия
- 33. «Бумажный волшебник Оз». Правила ↑ Путешественник начинает
- 34. Постановка Разработать интерфейс киоска для организации электронной очереди
- 35. «Большие» проекты Подобрать один проект на проработку
- 36. Домашнее задание Разработать интерфейс интерактивного киоска на остановке
- 37. Ретроспектива
Слайд 3Процесс проектирования
Видение и осознание продукта
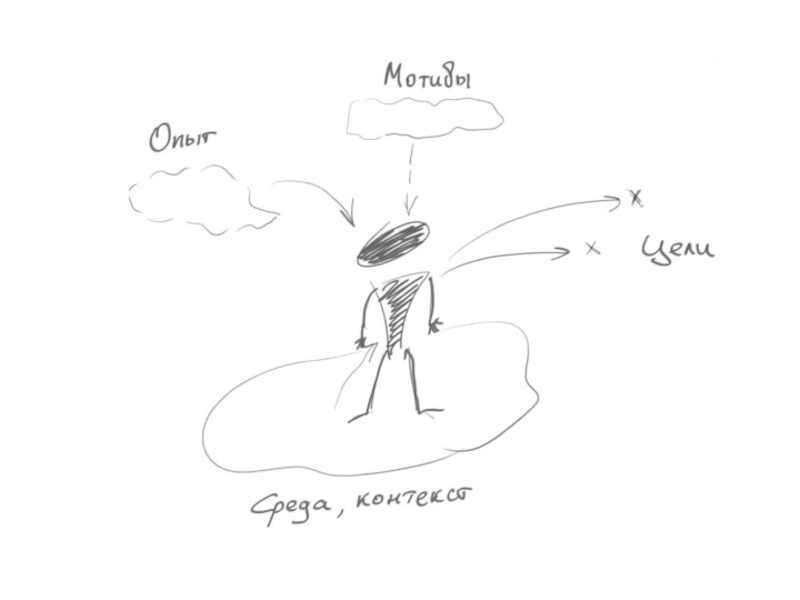
Изучение пользователей: цели, задачи, мотивы, опыт
Проектирование
Тестирование спроектированного
Прототипирование
Тестирование прототипов и реальных систем
Проектирование в процессе итерационной разработки
Слайд 7
«Идеальным объектом называется такой объект которого нет, а его функция выполняется»
Генрих
Слайд 9Интерфейс волшебных предметов
Интерфейс волшебных предметов идеальный объект?
Что объединяет эти объекты?
Слайд 12иррационален
плохо познан
порой сам себя не понимает
ошибается и заблуждается
большую часть
времени
забывает
нетерпелив
не соблюдает правил
непредсказуем
непостижим,
мыслит по-разному
переменчив
Слайд 17Язык в стадии формирования, но кое-что уже есть:
синтаксис элементов
идиомы, метафоры *
визуальные
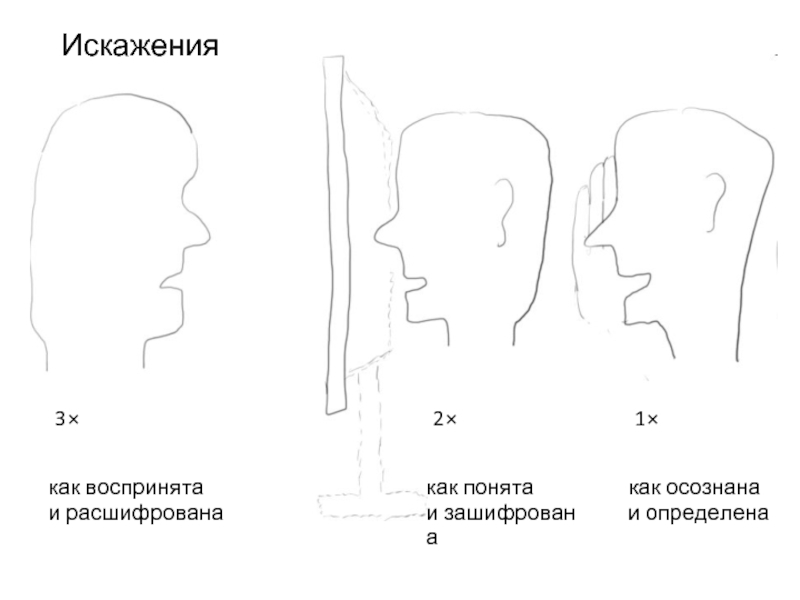
Слайд 191 ×
2 ×
3 ×
Искажения
как осознана и определена
как понята и зашифрована
как воспринята и расшифрована
Слайд 20Дисциплины «науки о интерфейсе»
Проектирование взаимодействия
Информационная архитектура
Информационный дизайн
Типографика
Графический
Редакторское искусство
Психология восприятия
Эргономика
Промышленный дизайн
Социология и психология общения
Слайд 23Показатели эргономики интерфейса по Бену Шнайдерману
скорость работы пользователя,
количество человеческих ошибок,
субъективная удовлетворенность пользователя,
скоростью
степенью сохраняемости этих навыков при длительном неиспользовании продукта.
Слайд 24Количественные показатели. Время
Закон Фитса. Связь времени оперирования элементом с его размерами и
GOMS (Goals, Operators, Methods, and Selection rules), опытная модель временны́х показателей интерфейса
Закон Хикка. Связь времени с количеством вариантов выбора
Слайд 25Вежливая программа Алана Купера…
интересуется мной
относится ко мне уважительно
обходительна
ведет
предвидит мои потребности
отзывчива
не склонна делиться своими личными проблемами
в курсе происходящего
проницательна
уверена в себе
всегда сосредоточенна
покладиста
дает мгновенное удовлетворение
можно доверять
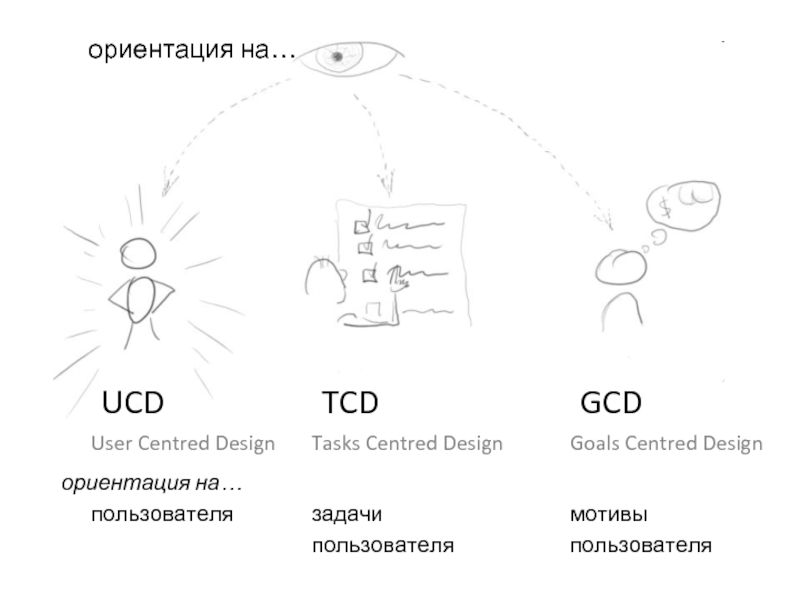
Слайд 26 UCD
User Centred Design
ориентация на…
пользователя
TCD
Tasks Centred Design
задачи пользователя
GCD
Goals Centred
мотивы пользователя
ориентация на…
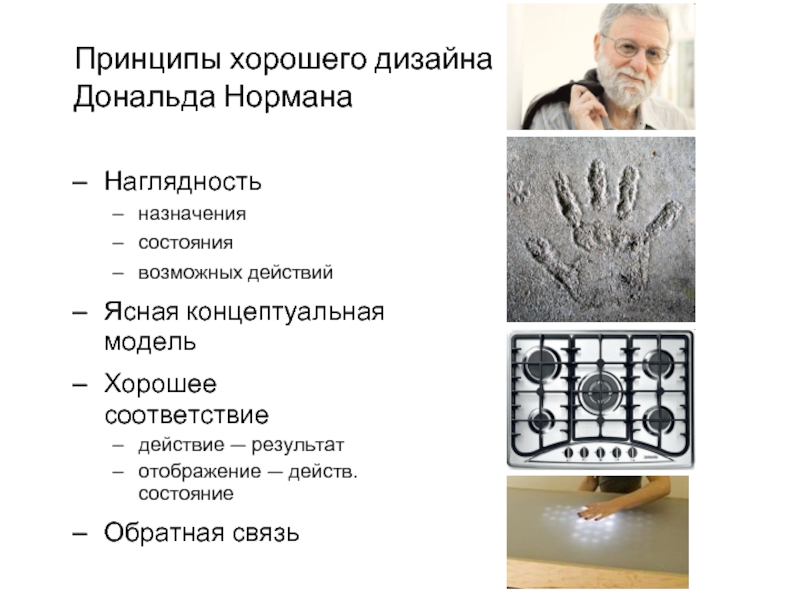
Слайд 27Принципы хорошего дизайна
Дональда Нормана
Наглядность
назначения
состояния
возможных действий
Ясная концептуальная модель
Хорошее соответствие
действие
отображение — действ. состояние
Обратная связь
Слайд 29Юзабилити
— показатель количества операторских ошибок, скорости взаимодействия с продуктом, скорости обучения навыкам
ISO 9241-11 + Влад Головач
Слайд 30Как быть?
Выбрать или выработать собственные измеримые критерии оценки
Тестировать интерфейс, взяв их
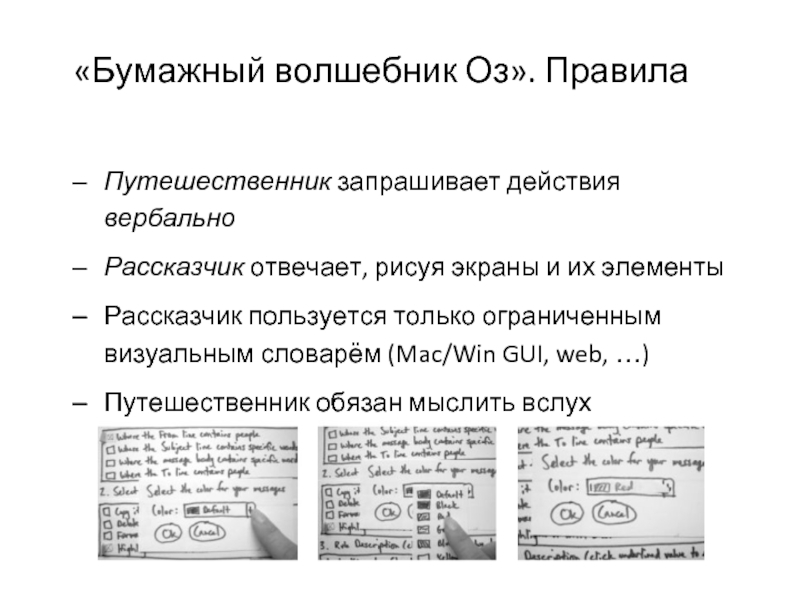
Слайд 32«Бумажный волшебник Оз». Правила
Путешественник запрашивает действия вербально
Рассказчик отвечает, рисуя экраны
Рассказчик пользуется только ограниченным визуальным словарём (Mac/Win GUI, web, …)
Путешественник обязан мыслить вслух
Слайд 33«Бумажный волшебник Оз». Правила ↑
Путешественник начинает и задает тон, спрашивая «что
Рассказчик вносит исправления только тогда, когда Путешественник зашел в тупик или не может чего-то найти.
Ход рассказчика ограничен 2 минутами
Слайд 34Постановка
Разработать интерфейс киоска для организации электронной очереди на почте (в банке, в страховой компании, визовую
Какие потребности у пользователей?
Какой потребуется функционал?
Слайд 35«Большие» проекты
Подобрать один проект на проработку
Примеры
веб-сервис клейких бумажек на едином холсте
система управления работой группы разработчиков
система багтрекинга
Слайд 36Домашнее задание
Разработать интерфейс интерактивного киоска на остановке общественного транспорта. Обязательная функция —
ответ
Что может понадобиться человеку, в каких условиях он будет пользоваться этим интерфейсом, какие требования сформировать к этому интерфейсу.