- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в JavaScript презентация
Содержание
- 1. Введение в JavaScript
- 2. Что такое JavaScript JavaScript — объектно-ориентированный скриптовый язык программирования
- 3. C# C++ Java Delphi Eiffel Simula D
- 4. Скри́птовый язы́к (англ. scripting language, в
- 5. На синтаксис JavaScript оказали влияние языки Self, Си, Scheme, Perl, Python, Java Что такое JavaScript
- 6. window.onload = function() { var
- 7. В 1992 году компания Nombas (впоследствии приобретённая
- 8. Перед Бренданом Айхом, нанятым в компанию Netscape
- 9. А как JavaScript связан с Java? Ответ: Все куплено Что такое JavaScript
- 10. Что такое JavaScript Возможности: JavaScript обладает рядом
- 11. Что такое JavaScript объекты, с возможностью
- 12. Что такое JavaScript Синтаксис и семантика
- 13. Что такое JavaScript Зарезервированные ключевые слова Break
- 14. Как и где он используется Как
- 15. Как и где он используется Как
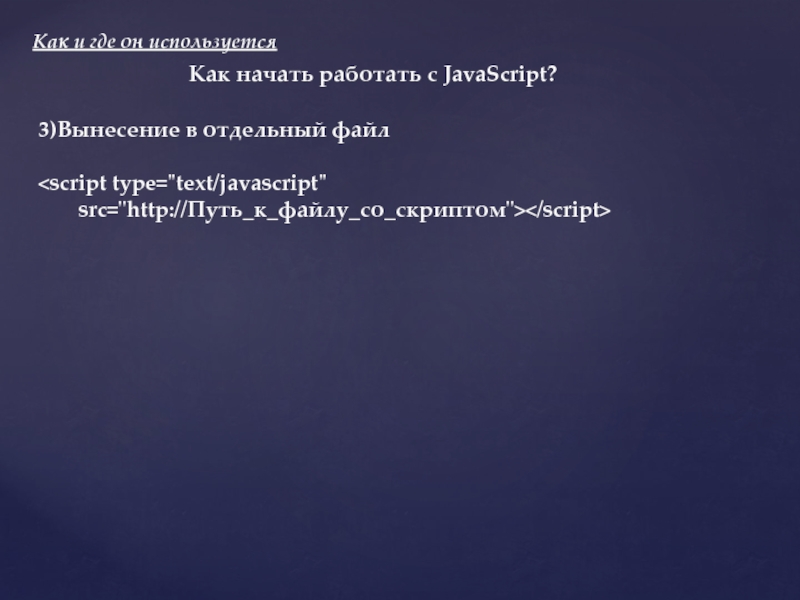
- 16. Как и где он используется Как
- 17. Как и где он используется JavaScript используется в браузерах
- 18. Как и где он используется Область
- 19. Как и где он используется Область
- 20. Как и где он используется Область
- 21. Как и где он используется Область
- 22. Как и где он используется
- 23. Как и где он используется
- 24. Лексическая структура Типы данных в JavaScript Числа
- 25. Лексическая структура Числа Целочисленные значения (2135, 0) Вещественные числа (3.1415)
- 26. Лексическая структура Строки Строковые литералы (“Строчка”, ‘А’)
- 27. Лексическая структура Логические значения Логические значения (true,
- 28. Лексическая структура Функции Функции function() {
- 29. Лексическая структура Объекты Var point = newObject();
- 30. Лексическая структура Массивы Var a = newArray();
- 31. Спасибо за внимание
Слайд 1Введение в JavaScript
1) Что такое JavaScript
2) Как и где он используется
3) Лексическая структура
Слайд 3C#
C++
Java
Delphi
Eiffel
Simula
D
Io
Objective-C
Object Pascal
VB.NET
Visual DataFlex
Perl
PowerBuilder
Python
Scala
ActionScript (3.0)
JavaScript
JScript .NET
Ruby
Smalltalk
Ada
Xbase++
X++
Vala
PHP
Неполный список объектно-ориентированных языков программирования:
Что такое JavaScript
Слайд 4Скри́птовый язы́к (англ. scripting language,
в русскоязычной литературе принято название язык
для записи «сценариев», последовательностей операций,
которые пользователь может выполнять на компьютере.
Что такое JavaScript
Слайд 5На синтаксис JavaScript оказали влияние языки Self, Си, Scheme, Perl, Python,
Что такое JavaScript
Слайд 6window.onload = function() {
var linkWithAlert = document.getElementById("alertLink");
linkWithAlert.onclick
return confirm('Вы уверены?');
};
};
Что такое JavaScript
Слайд 7В 1992 году компания Nombas (впоследствии приобретённая Openwave) начала разработку встраиваемого
На основе этого языка был создан проприетарный продукт CEnvi. В конце ноября 1995 года Nombas разработала версию CEnvi, внедряемую в веб-страницы. Страницы, которые можно было изменять с помощью скриптового языка, получили название Espresso Pages — они демонстрировали использование скриптового языка для создания игры, проверки пользовательского ввода в формы и создания анимации. Espresso Pages позиционировались как демоверсия, призванная помочь представить, что случится, если в браузер будет внедрён язык Cmm. Работали они только в 16-битовом Netscape Navigator под управлением Windows.
Что такое JavaScript
Слайд 8Перед Бренданом Айхом, нанятым в компанию Netscape 4 апреля 1995 года,
Что такое JavaScript
Слайд 10Что такое JavaScript
Возможности:
JavaScript обладает рядом свойств объектно-ориентированного языка, но реализованное в
Слайд 11Что такое JavaScript
объекты, с возможностью интроспекции;
функции как объекты первого
автоматическое приведение типов;
автоматическая сборка мусора;
анонимные функции.
Интроспекция – возможность определить тип и структуру объекта во время выполнения программы
Объектами первого класса называются сущности, которые могут быть переданы как параметр, возвращены из функции, присвоены переменной
Слайд 12Что такое JavaScript
Синтаксис и семантика
все идентификаторы регистрозависимы,
в
названия переменных не могут начинаться с цифры,
для оформления однострочных комментариев используются //, многострочные и внутристрочные комментарии начинаются с /* и заканчиваются */.
Слайд 13Что такое JavaScript
Зарезервированные ключевые слова
Break
Case else in this var
Catch false instanceof throw void
Continue finally new true while
Default for null try with
Delete function return
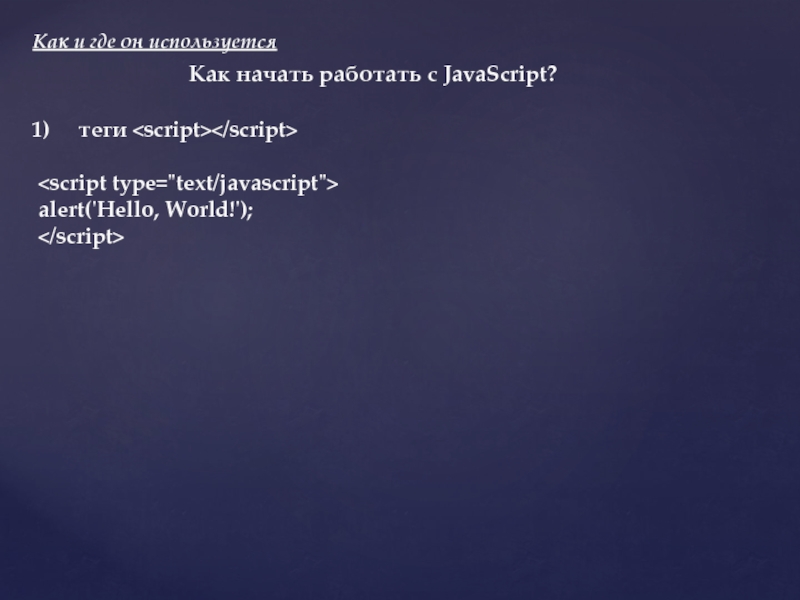
Слайд 14Как и где он используется
Как начать работать с JavaScript?
теги
alert('Hello, World!');
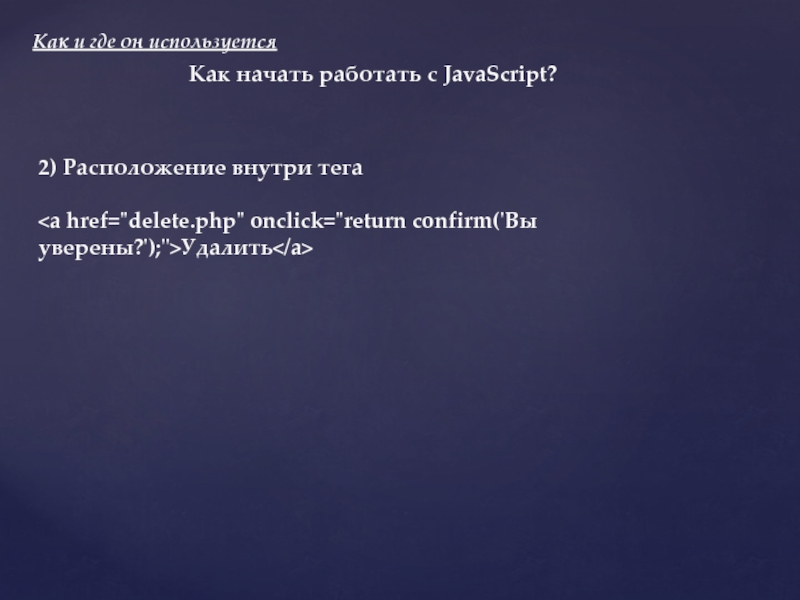
Слайд 15Как и где он используется
Как начать работать с JavaScript?
2) Расположение
Слайд 18Как и где он используется
Область применения:
Веб-приложения
JavaScript используется в клиентской части
Слайд 19Как и где он используется
Область применения:
2) AJAX
JavaScript
Слайд 20Как и где он используется
Область применения:
3) Браузерные операционные системы
Слайд 21Как и где он используется
Область применения:
Серверные приложения
Пользовательские скрипты в браузере
Виджеты
Мобильные
Офисные приложения
Слайд 23Как и где он используется
Для обеспечения высокого уровня абстракции и достижения приемлемой степени кросс-браузерности при разработке веб-приложений используются библиотеки JavaScript. Они представляют собой набор многократно используемых объектов и функций.
Среди известных JavaScript библиотек можно отметить Adobe life, Dojo Toolkit, Extjs, jQuery, Mootools, Prototype, Qooxdoo





























![Лексическая структураМассивыVar a = newArray();A[0] = 2.3;A[1] = “Строчка”;Массив – это коллекция значений](/img/tmb/1/973/ec3b4341a54df5dc8125a01161e931eb-800x.jpg)