- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
e-commerce презентация
Содержание
- 1. e-commerce
- 2. Web 2.0 в контексте интернет- магазинов
- 3. 3/55 Web 2.0 в контексте интернет
- 4. 4/55 RIA интерфейсы (Rich Internet Applications
- 5. 5/55 Виджеты (Widgets): 1. Выпадающий список (combo box) Компоненты RIA:
- 6. 6/55 2. Аккордеон (Accordion) 3. Календарь (Datepicker) Компоненты RIA:
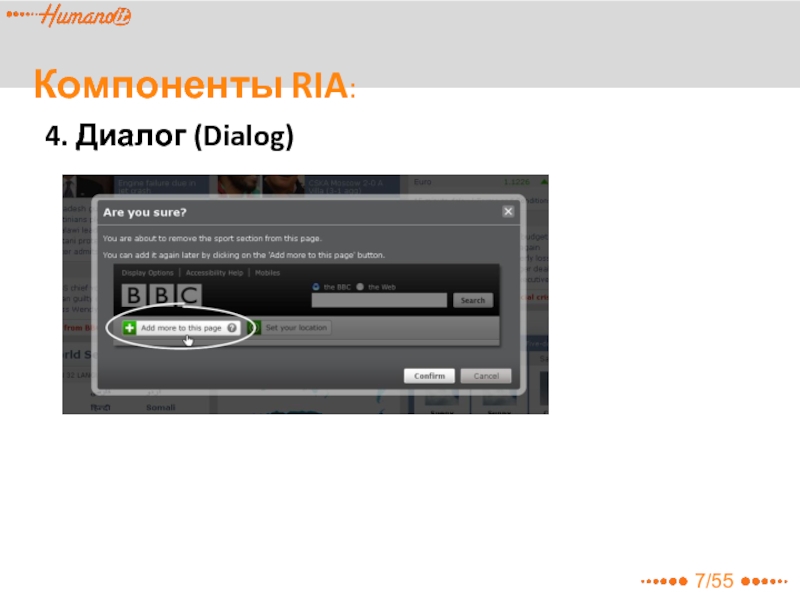
- 7. 7/55 4. Диалог (Dialog) Компоненты RIA:
- 8. 8/55 5. Индикатор (Progressbar) 6. Слайдер (Slider) Компоненты RIA:
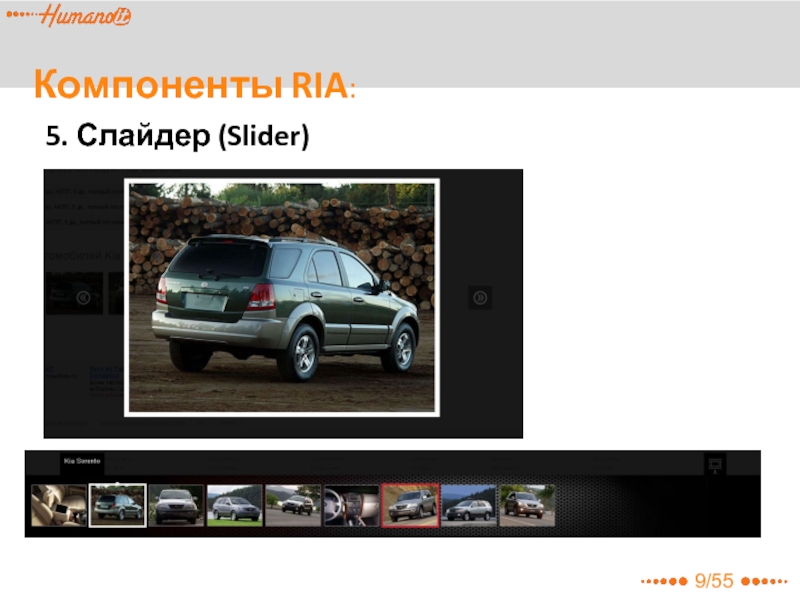
- 9. 9/55 5. Слайдер (Slider) Компоненты RIA:
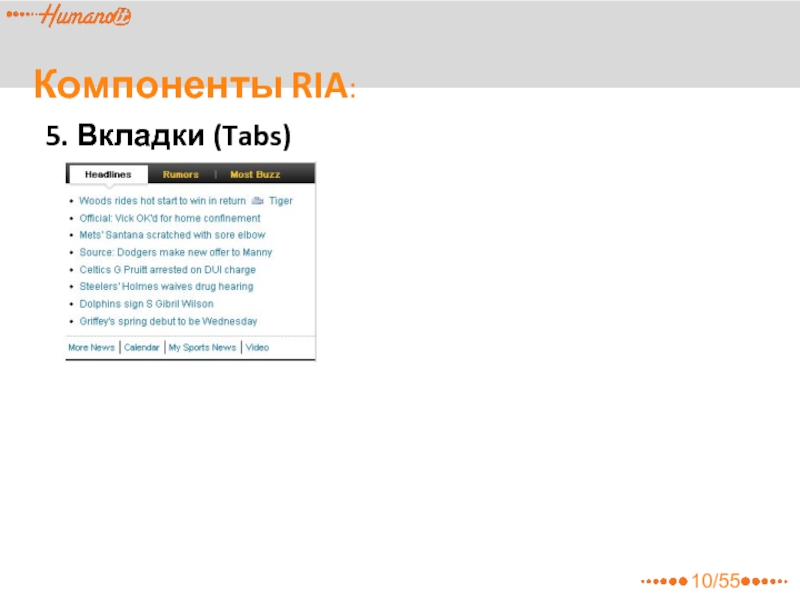
- 10. 10/55 5. Вкладки (Tabs) Компоненты RIA:
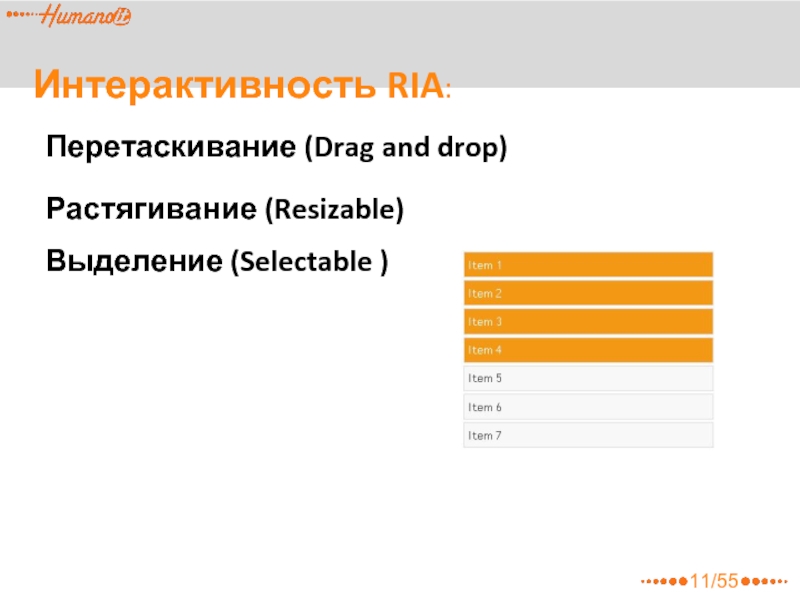
- 11. 11/55 Перетаскивание (Drag and drop) Растягивание (Resizable) Интерактивность RIA: Выделение (Selectable )
- 12. 12/59 Эффекты: подсвечивание, пульсирование,
- 13. Как улучшить структуру каталога Профиль товара
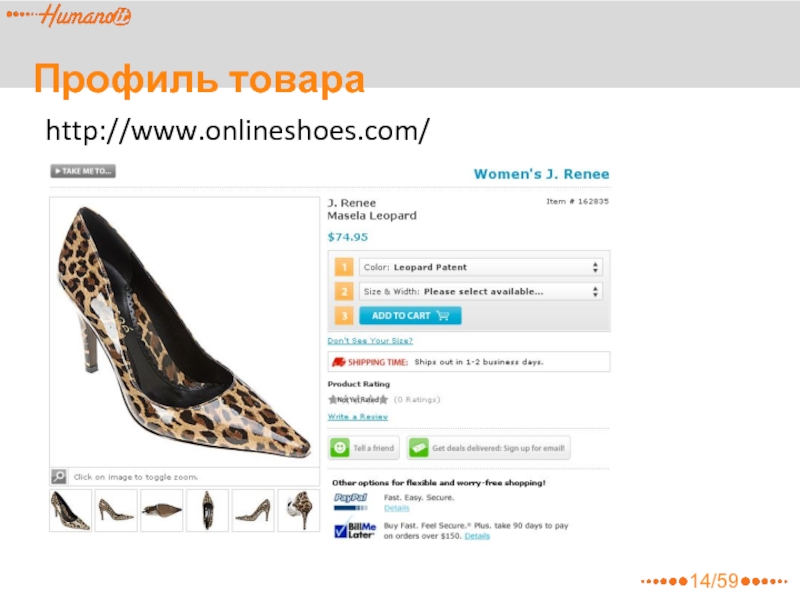
- 14. Профиль товара http://www.onlineshoes.com/ 14/59
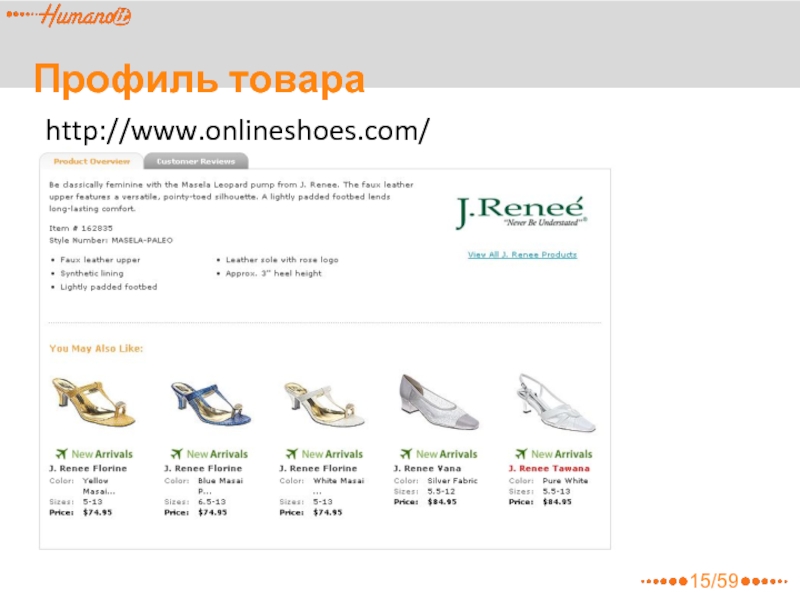
- 15. Профиль товара http://www.onlineshoes.com/ 15/59
- 16. Как улучшить структуру каталога Каталог с
- 17. 17/55
- 18. 18/55
- 19. Как улучшить структуру каталога Логическое мышление
- 20. Как улучшить структуру каталога Мнемотехнические принципы
- 21. Как улучшить структуру каталога Распознавание образов:
- 22. Как улучшить структуру каталога 3) Фрагментированный
- 23. Как улучшить структуру каталога 23/55
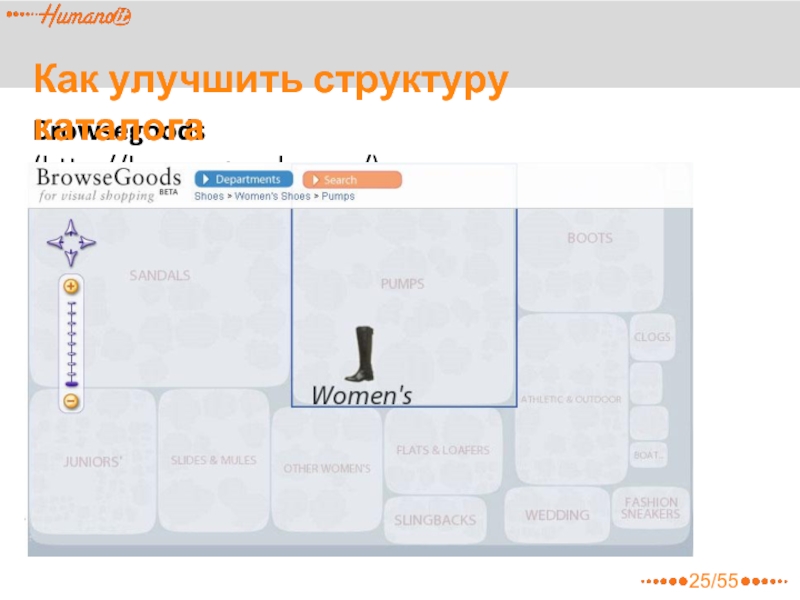
- 24. Browsegoods (http://browsegoods.com/) Интернет –площадка, специализирующаяся на
- 25. Browsegoods (http://browsegoods.com/) Как улучшить структуру каталога 25/55
- 26. Modista (http://www.modista.com/) Интернет –площадка, специализирующаяся на
- 27. 3) Добавление в выбранные товары, разослать
- 28. Modista (http://www.modista.com/) Как улучшить структуру каталога 28/55
- 29. Как улучшить структуру каталога Каталог с
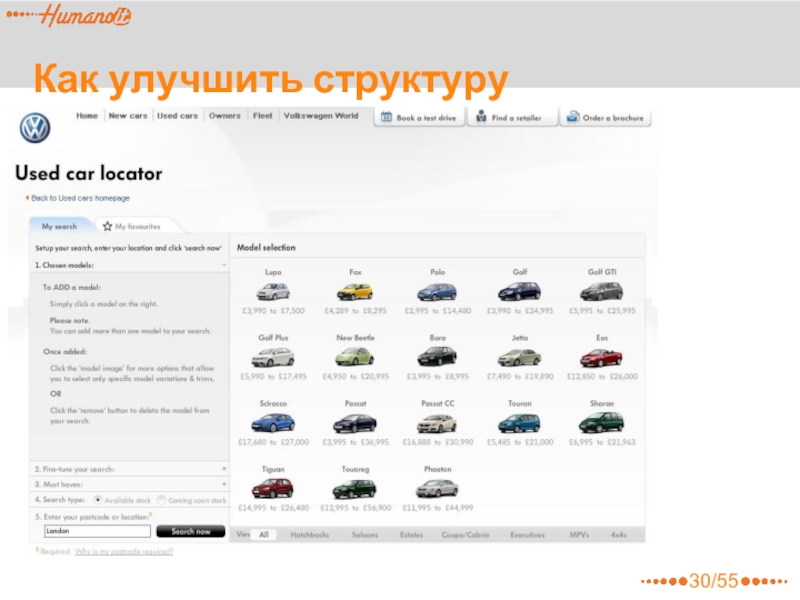
- 30. Как улучшить структуру каталога 30/55
- 31. Оптимизация процесса выбора, заказа и покупки
- 32. Оптимизация процесса выбора, заказа и покупки
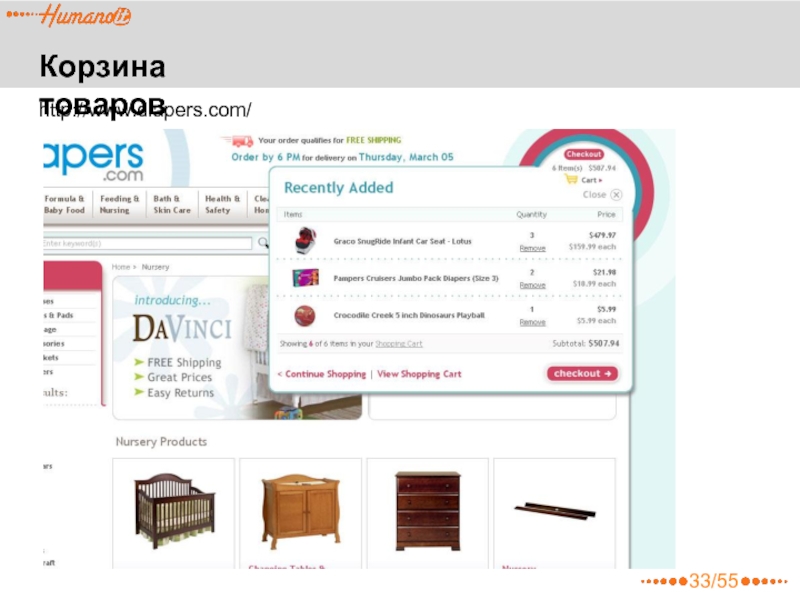
- 33. Корзина товаров 33/55 http://www.diapers.com/
- 34. Оптимизация процесса выбора, заказа и покупки
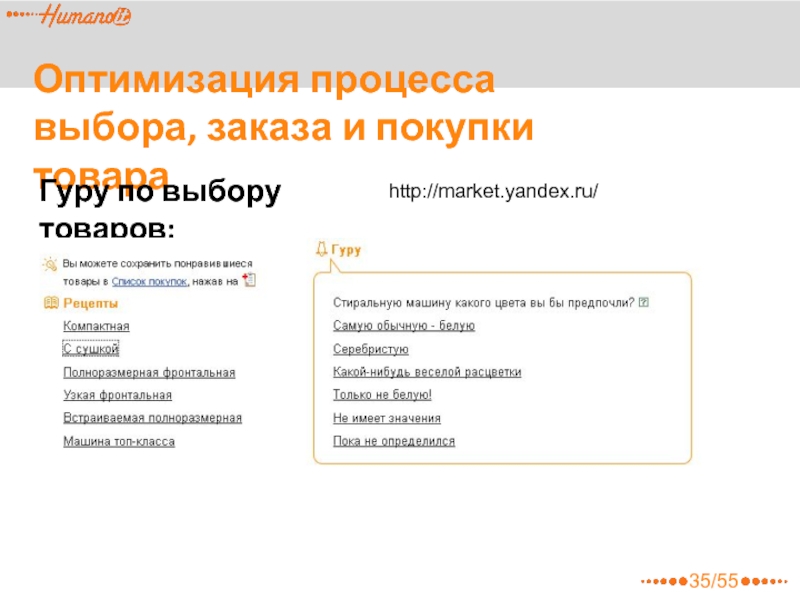
- 35. Оптимизация процесса выбора, заказа и покупки товара Гуру по выбору товаров: http://market.yandex.ru/ 35/55
- 36. Обзор RIA приложений для интернет -
- 37. Обзор RIA приложений для интернет -
- 38. Обзор RIA приложений для интернет - магазинов Журнал расходов http://avtomarket.ru/ 38/55
- 39. Обзор RIA приложений для интернет -
- 40. Обзор RIA приложений для интернет -
- 41. PET дизайн (Persuasion, Emotion, and Trust
- 42. PET дизайн (Persuasion, Emotion, and Trust
- 43. PET дизайн (Persuasion, Emotion, and Trust
- 44. PET - инструменты Оптимальный уровень диссонанса
- 45. PET - инструменты Социальные доказательства (Social Proof) Социальное доверие (Social Learning) 45/55
- 46. PET - инструменты Нехватка (Scarcity) Внешнее вознаграждение (Extrinsic Reward) и ограничение во времени 46/55
- 47. PET - инструменты Ассоциации (Association) Возможность персонального выбора (Public Statement, Choice) 47/55
- 48. PET - инструменты 48/55
- 49. PET - инструменты Скидки (Discounts) Дорогой,
- 50. PET - инструменты Импульс ДА (Momentum
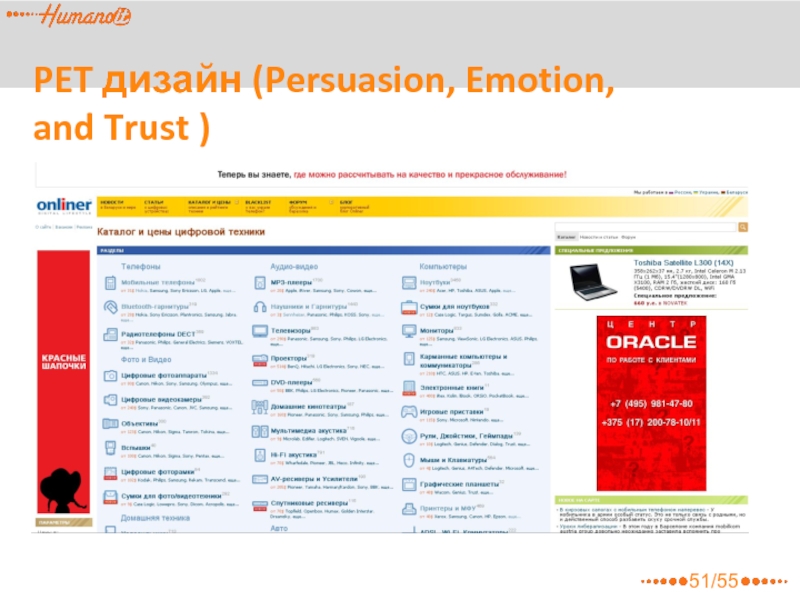
- 51. PET дизайн (Persuasion, Emotion, and Trust ) 51/55
- 52. PET дизайн (Persuasion, Emotion, and Trust ) PET дизайн для onliner.by 52/55
- 53. Подведение итогов RIA технология Технология настоящего
- 54. Подведение итогов: роль и возможности технологий
- 55. Благодарю за внимание! Полякова Елена проектировщик интерфейсов HumanoIT Group 55/55
Слайд 2
Web 2.0 в контексте интернет- магазинов
Weи 2.0 - технология второго поколения
Маркеры Web 2.0:
Богатый, удобный пользовательский интерфейс
Rich Internet Application Interface (RIA)
2) Поиск с Auto Suggest (автоматической подсказкой)
3) Динамический, постоянно обновляемый контент
2/55
Слайд 3
3/55
Web 2.0 в контексте интернет магазинов
4) Теги: метки, которые присваиваются объекту,
5) Сигналы: RSS подписка на обновление содержимого
6) Социализация: сообщества, блоги, пользовательский контент и т. д.
Слайд 4
4/55
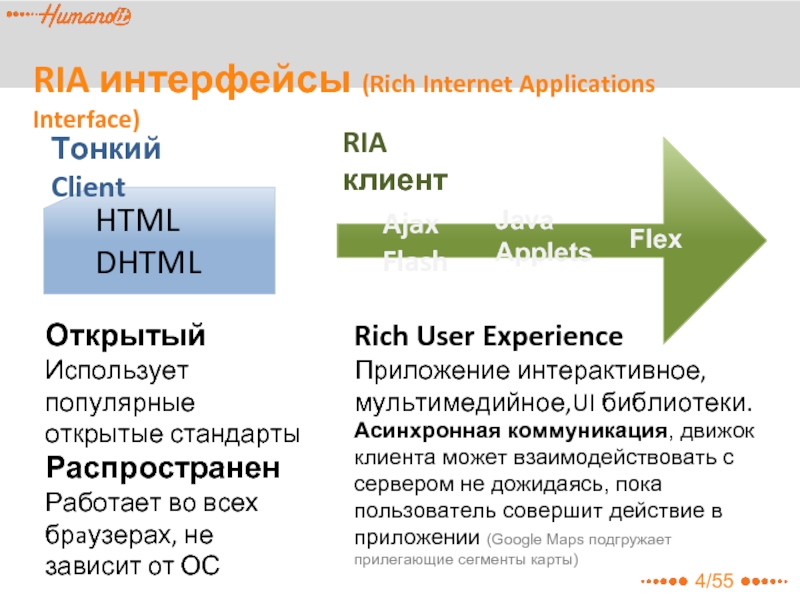
RIA интерфейсы (Rich Internet Applications Interface)
Тонкий Client
HTML
DHTML
RIA клиент
Ajax
Flash
Rich User Experience
Приложение
Асинхронная коммуникация, движок клиента может взаимодействовать с сервером не дожидаясь, пока пользователь совершит действие в приложении (Google Maps подгружает прилегающие сегменты карты)
Открытый
Использует популярные открытые стандарты
Распространен
Работает во всех брaузерах, не зависит от ОС
Java Applets
Flex
Слайд 11
11/55
Перетаскивание (Drag and drop)
Растягивание (Resizable)
Интерактивность RIA:
Выделение (Selectable )
Слайд 12
12/59
Эффекты:
подсвечивание,
пульсирование,
увеличение в размерах,
встряска (shake),
мерцание,
появление и
Интерактивность RIA:
Слайд 13
Как улучшить структуру каталога
Профиль товара
1) Описание
2) Фото
3) Цена
4) Заказ товара (добавление
5) Обсуждение товара, отзывы, ссылки, FAQs
6) Информеры: изменение цен, появление в продаже
7) Объявления
8) Похожие товары
13/59
Слайд 16
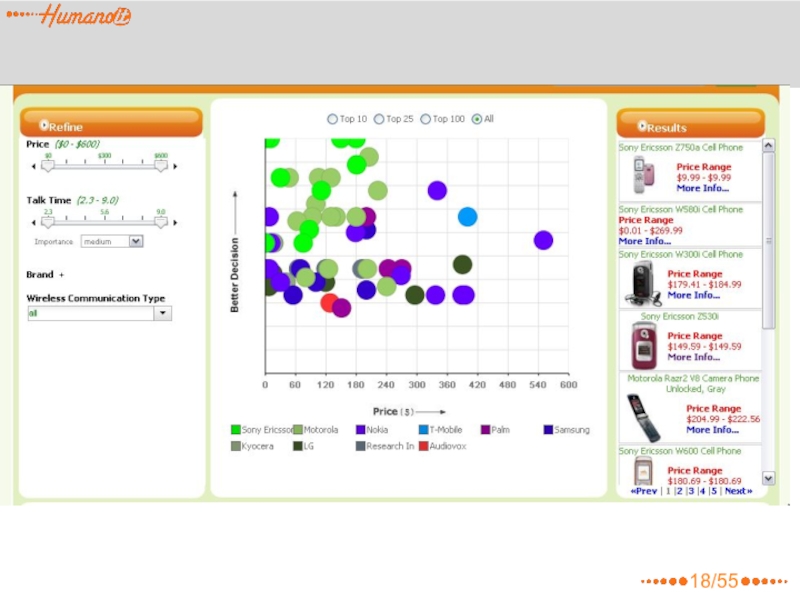
Как улучшить структуру каталога
Каталог с использованием RIA контролов
1) Фильтры - слайдеры
2)
16/59
Слайд 19
Как улучшить структуру каталога
Логическое мышление
«Процесс мышления и коммерческого выбора более сложный
Malcolm Gladwell «Blink: The Power of Thinking Without Thinking »
Образное мышление
Образная память
19/55
Слайд 20
Как улучшить структуру каталога
Мнемотехнические принципы запоминания образов:
1) Синестезия – комбинирование всех
2) Движение
3) Ассоциации
4) Символизм
5) Позитивность образов
6) Преувеличение
20/55
Слайд 21
Как улучшить структуру каталога
Распознавание образов:
«А у вас есть такой же, но
Like.com (http://www.like.com/)
Интернет –площадка, продающая обувь, одежду,
аксессуары, часы, сумки, бижутерию и многое
другое.
21/55
Слайд 22
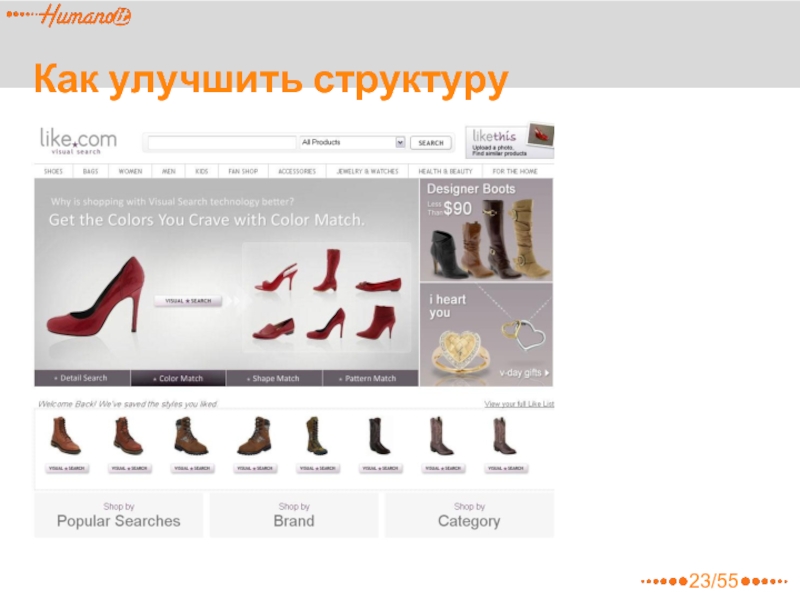
Как улучшить структуру каталога
3) Фрагментированный поиск
4) Загрузку собственного контента и поиска
5) RIA - контроллы
Что использует:
1) Визуальный поиск
2) Фильтры Ajax: цвет, стиль, бренд, материал, интернет магазины
22/55
Слайд 24
Browsegoods (http://browsegoods.com/)
Интернет –площадка, специализирующаяся на продажах обуви.
Что использует:
1) Визуальный поиск, зуммирование
2)
3) Сохранение выбранных товаров (корзина)
Как улучшить структуру каталога
24/55
Слайд 26
Modista (http://www.modista.com/)
Интернет –площадка, специализирующаяся на продажах обуви, товаров для детей, сумок
Что использует:
1) Визуальный поиск, сортирующий горизонтально - по форме, вертикально – по цвету.
2) RIA профиль товара всплывающий с большими крупными фотографиями
Как улучшить структуру каталога
26/55
Слайд 27
3) Добавление в выбранные товары, разослать друзьям, добавить в блог
4) Фильтры
Как улучшить структуру каталога
27/55
Слайд 29
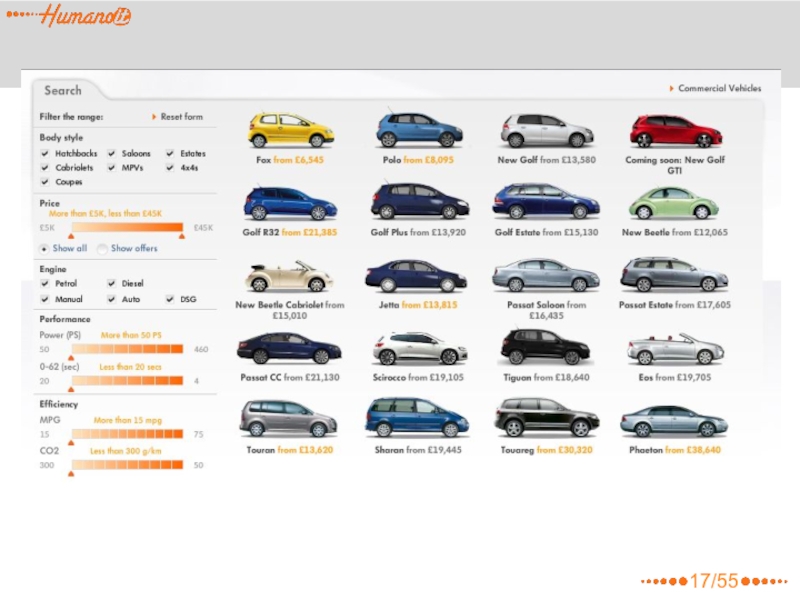
Как улучшить структуру каталога
Каталог с использованием Flex
Volkswagen (http://www.volkswagen.co.uk/used)
Преимущества:
1) Интерактивность
2) Визуализализация
3) Дозированность и структурность информации
4) Большая часть информации и функционала сжата в одном блоке.
29/55
Слайд 31
Оптимизация процесса выбора, заказа и покупки товара
Корзина товаров, характеристики:
1) Визуально
3) Показывает добавленные товары: фото, название, количество и цену
4) Отображающая суммы заказа, скидки, стоимость доставки
2) Удобно расположена на странице
31/55
Слайд 32
Оптимизация процесса выбора, заказа и покупки товара
6) Хранит историю покупок
7) Добавление
8)Содержит калькуляторы, планеры, списки to-do
9) Содержит информацию о купонах и подарках
10) Предлагает товары, исходя из предпочтений пользователя
32/55
Слайд 34
Оптимизация процесса выбора, заказа и покупки товара
Помощники по выбору товара:
1) Гуру
2)
3) FAQs
4)Поиск по каталогу
5) Обзоры, рейтинги товаров, отзывы
6) Реклама товара, спецпредлажения и акции по товарам
34/55
Слайд 35
Оптимизация процесса выбора, заказа и покупки товара
Гуру по выбору товаров:
http://market.yandex.ru/
35/55
Слайд 36
Обзор RIA приложений для интернет - магазинов
Что это такое?
Калькуляторы, журналы расходов,
1) Повышение личной эффективности пользователя
Какие задачи решают?
2) Уменьшение трудоемкости процесса и количества пользовательских ошибок
3) Увеличение субъективной удовлетворенности
36/55
Слайд 37
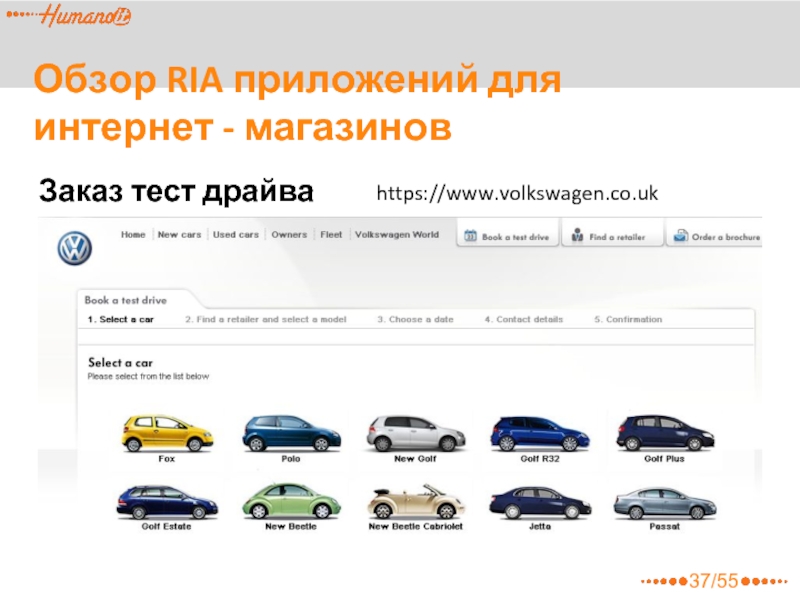
Обзор RIA приложений для интернет - магазинов
Заказ тест драйва online
https://www.volkswagen.co.uk
37/55
Слайд 39
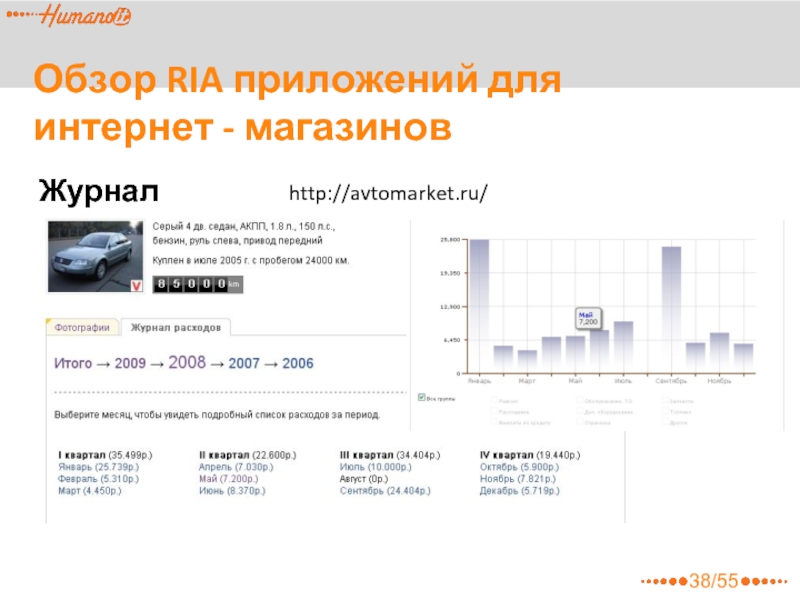
Обзор RIA приложений для интернет - магазинов
Задачи которые решает
1) Самопрезентация авто
2) Статистика расходов
3) Помощь при продаже, покупке авто
4) Стимуляция общения
39/55
Слайд 40
Обзор RIA приложений для интернет - магазинов
Составляющие успешного интернет магазина:
1) Структурность,
3) PET дизайн (Persuasion, Emotion, and Trust)
4) Социальная составляющая
2) RIA приложения
40/55
Слайд 41
PET дизайн (Persuasion, Emotion, and Trust )
Убеждающий, эмоциональный и вызывающий доверие
«Процесс мышления и коммерческого выбора более сложный и эмоциональный, а не логичный и линейный»
Malcolm Gladwell «Blink: The Power of Thinking Without Thinking »
41/55
Слайд 42
PET дизайн (Persuasion, Emotion, and Trust )
Дизайн должен не только простым
Первое впечатление о вашем магазине формируется за 1-2 сек.
42/55
Слайд 43
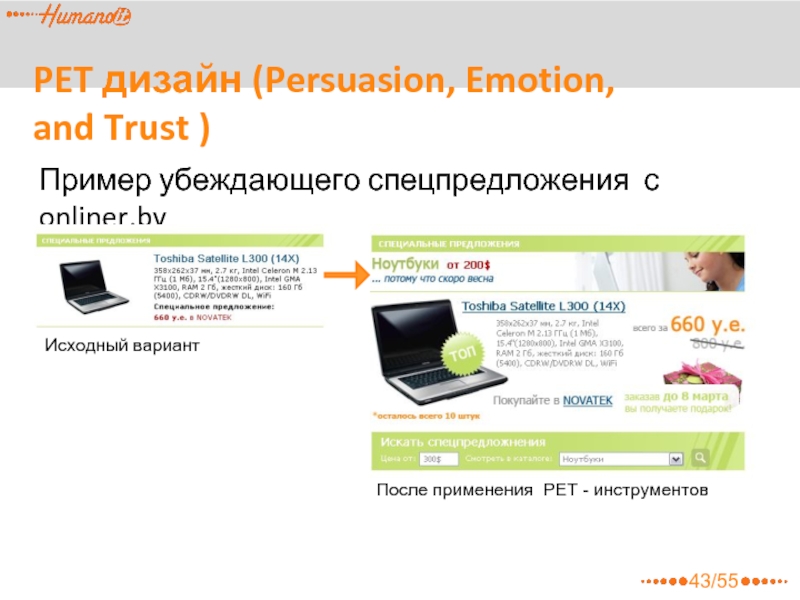
PET дизайн (Persuasion, Emotion, and Trust )
Пример убеждающего спецпредложения с onliner.by
Исходный
После применения PET - инструментов
43/55
Слайд 44
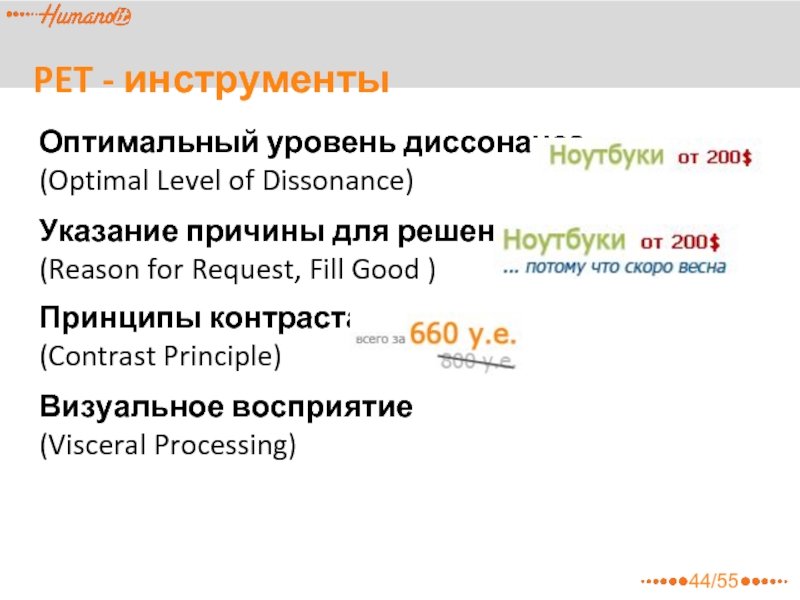
PET - инструменты
Оптимальный уровень диссонанса
(Optimal Level of Dissonance)
Указание причины для
(Reason for Request, Fill Good )
Принципы контраста
(Contrast Principle)
Визуальное восприятие
(Visceral Processing)
44/55
Слайд 45
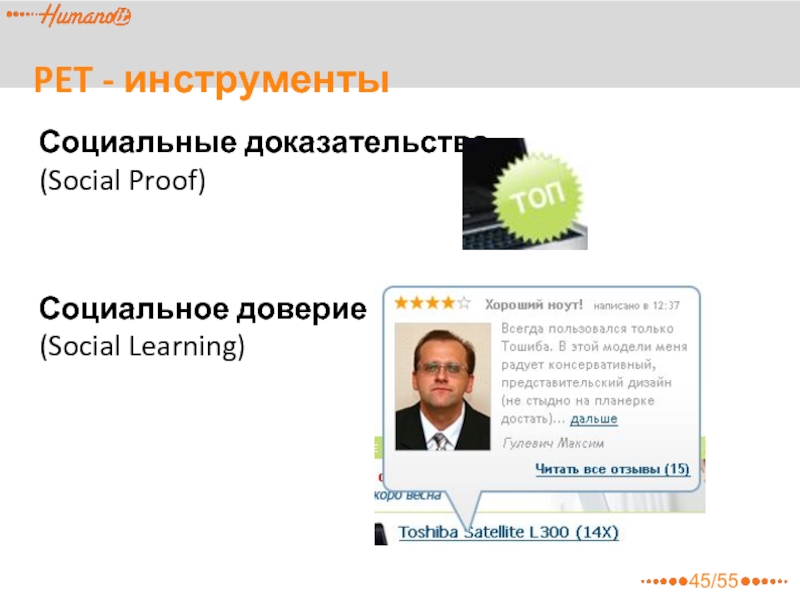
PET - инструменты
Социальные доказательства
(Social Proof)
Социальное доверие
(Social Learning)
45/55
Слайд 46
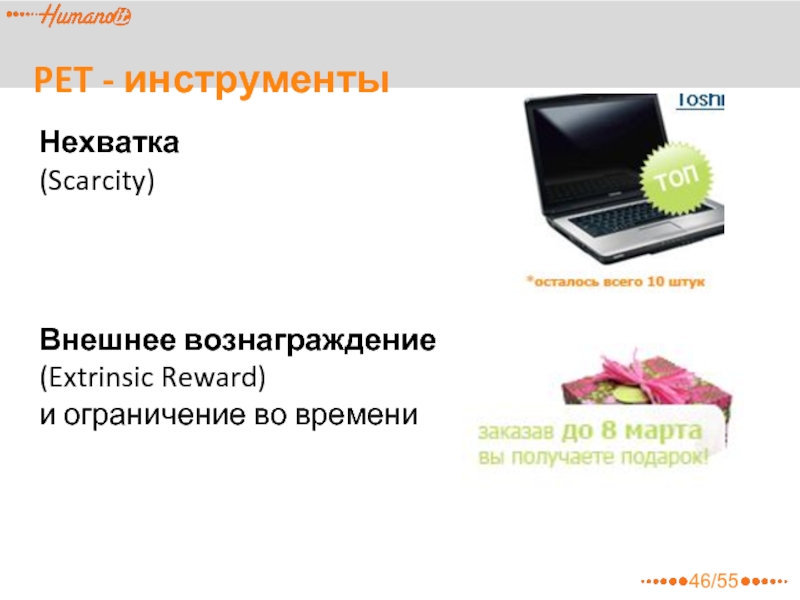
PET - инструменты
Нехватка
(Scarcity)
Внешнее вознаграждение
(Extrinsic Reward)
и ограничение во времени
46/55
Слайд 47
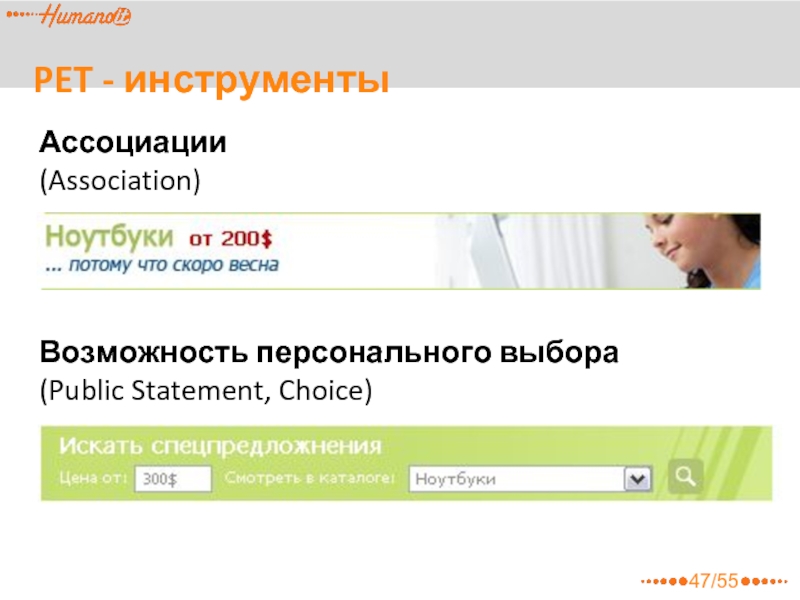
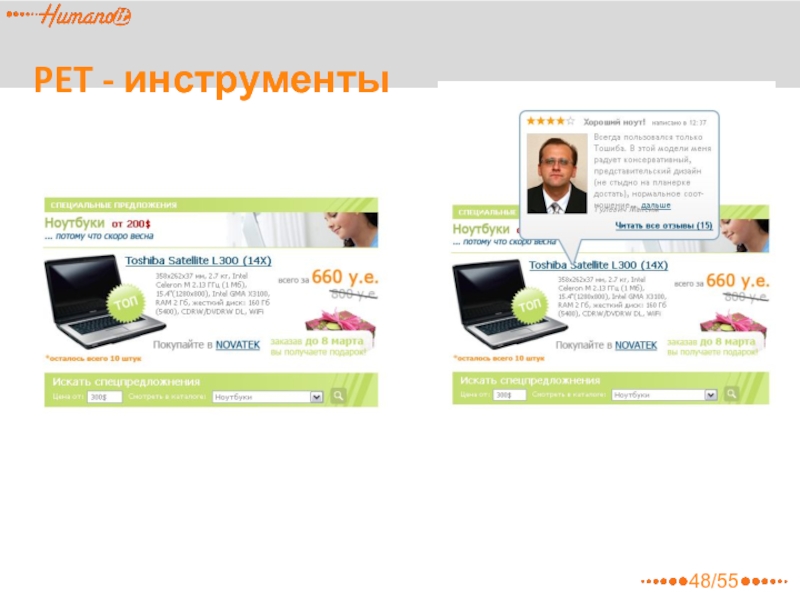
PET - инструменты
Ассоциации
(Association)
Возможность персонального выбора
(Public Statement, Choice)
47/55
Слайд 49
PET - инструменты
Скидки
(Discounts)
Дорогой, значит хороший
(High price equals good )
Власть людей, которые
(The power of people we like)
Правило взаимного обмена
(Rule of reciprocation )
49/55
Слайд 50
PET - инструменты
Импульс ДА
(Momentum of "Yes")
Превышение ожидания
(Overestimation of big unlikely events)
Распределения
(Diffusion of responsibility)
50/55
Слайд 53
Подведение итогов
RIA технология
Технология настоящего будущего
Победит сильнейший
Специализированные магазины, супермаркеты
Один в поле не
Роль интернет площадок в жизни интернет магазинов
53/55
Слайд 54
Подведение итогов: роль и возможности технологий WEB
Будьте на волне новых технологий
успешного плавания в океане торговли!
54/55